Difference between div and span in CSS :
The div is a block level element. Span is a an inline element.
1) All block level elements starts with a new line and ends with a new line. But inline elements appears in the same line.
Example:
<html>
<body>
<p><u>Using Div:</u></p>
<div>Hellow</div>
<div>World</div>
<p><u>Using Span:</u></p>
<span>Hellow</span>
<span>World</span>
</body>
</html>
Output:
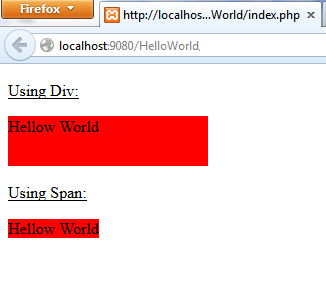
2) Block level element occupies maximum width. Inline element occupies minimum width.
Example:
<html>
<body>
<p><u>Using Div:</u></p>
<div style="background: red">Hellow World</div>
<p><u>Using Span:</u></p>
<span style="background: red">Hellow World</span>
</body>
</html>
3) A block level element can contain another block level element. But an inline lement can not contain another block level element.
4) We can not apply width and height for Inline elements.
Example:
<html>
<body>
<p><u>Using Div:</u></p>
<div style="background: red;width:200px;height:50px;">
Hellow World
</div>
<p><u>Using Span:</u></p>
<span style="background: red;width:200px;height:50px;">
Hellow World
</span>
</body>
</html>
Output:
Examples of Block Elements:
The div is a block level element. Span is a an inline element.
1) All block level elements starts with a new line and ends with a new line. But inline elements appears in the same line.
Example:
<html>
<body>
<p><u>Using Div:</u></p>
<div>Hellow</div>
<div>World</div>
<p><u>Using Span:</u></p>
<span>Hellow</span>
<span>World</span>
</body>
</html>
2) Block level element occupies maximum width. Inline element occupies minimum width.
Example:
<html>
<body>
<p><u>Using Div:</u></p>
<div style="background: red">Hellow World</div>
<p><u>Using Span:</u></p>
<span style="background: red">Hellow World</span>
</body>
</html>
Output:
3) A block level element can contain another block level element. But an inline lement can not contain another block level element.
4) We can not apply width and height for Inline elements.
Example:
<html>
<body>
<p><u>Using Div:</u></p>
<div style="background: red;width:200px;height:50px;">
Hellow World
</div>
<p><u>Using Span:</u></p>
<span style="background: red;width:200px;height:50px;">
Hellow World
</span>
</body>
</html>
Output:
Examples of Block Elements:
<div>,<p>, <form>, <ul>,<header>,<nav>, <li>, and <h1>
Examples of Inline Elements:
<span>,<a>,<b>, <em>, <i>, <cite>, <mark>, and <code>.